My Portfolio
A self-addressing website constructed using HTML, styled with CSS, optimized for responsiveness with JavaScript, and featuring user interactivity (UI).





Enthusiastic web developer with a strong foundation in front-end technologies, including HTML, CSS, JavaScript, ReactJS, and Bootstrap. Proficient in building responsive and interactive web applications with a focus on user experience and scalability. Passionate about leveraging technical expertise to deliver innovative solutions in a collaborative environment.
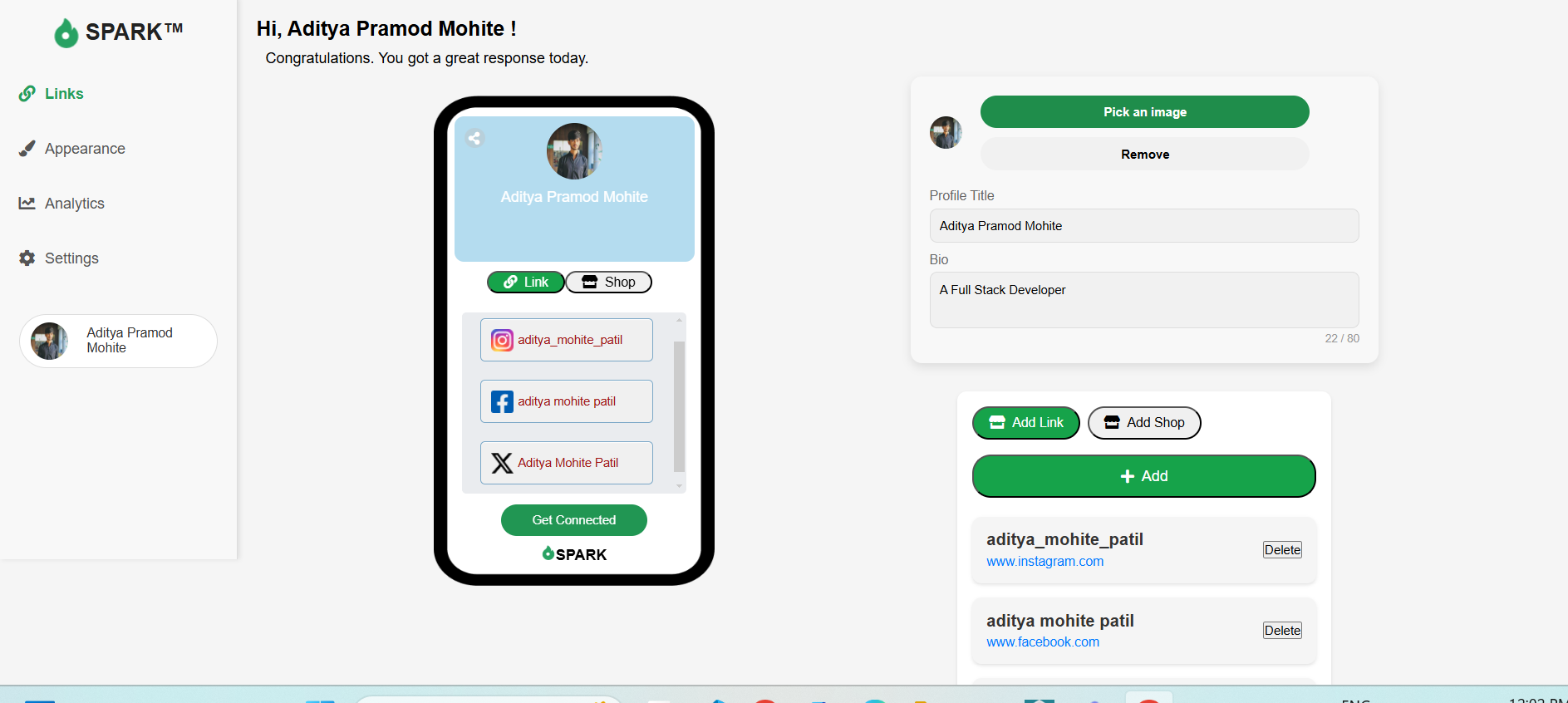
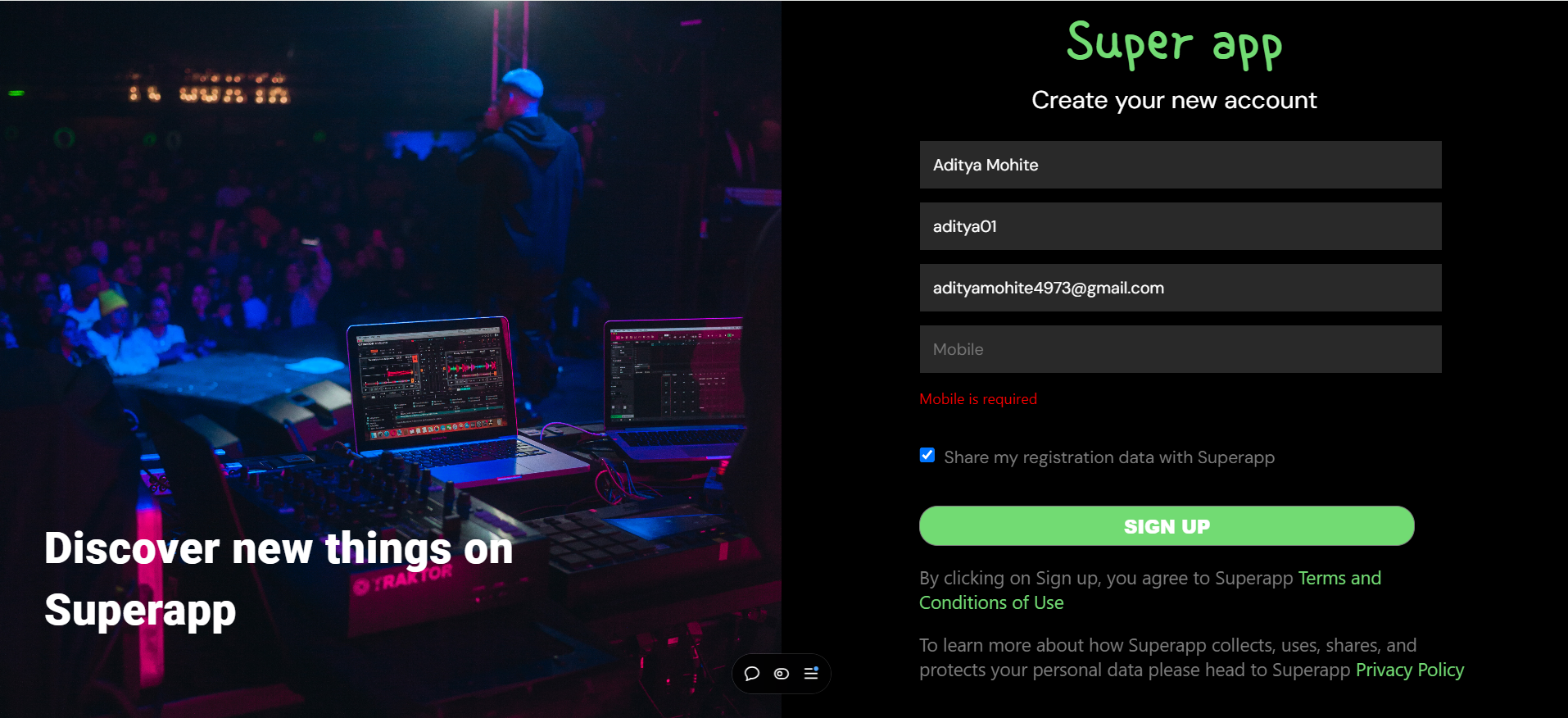
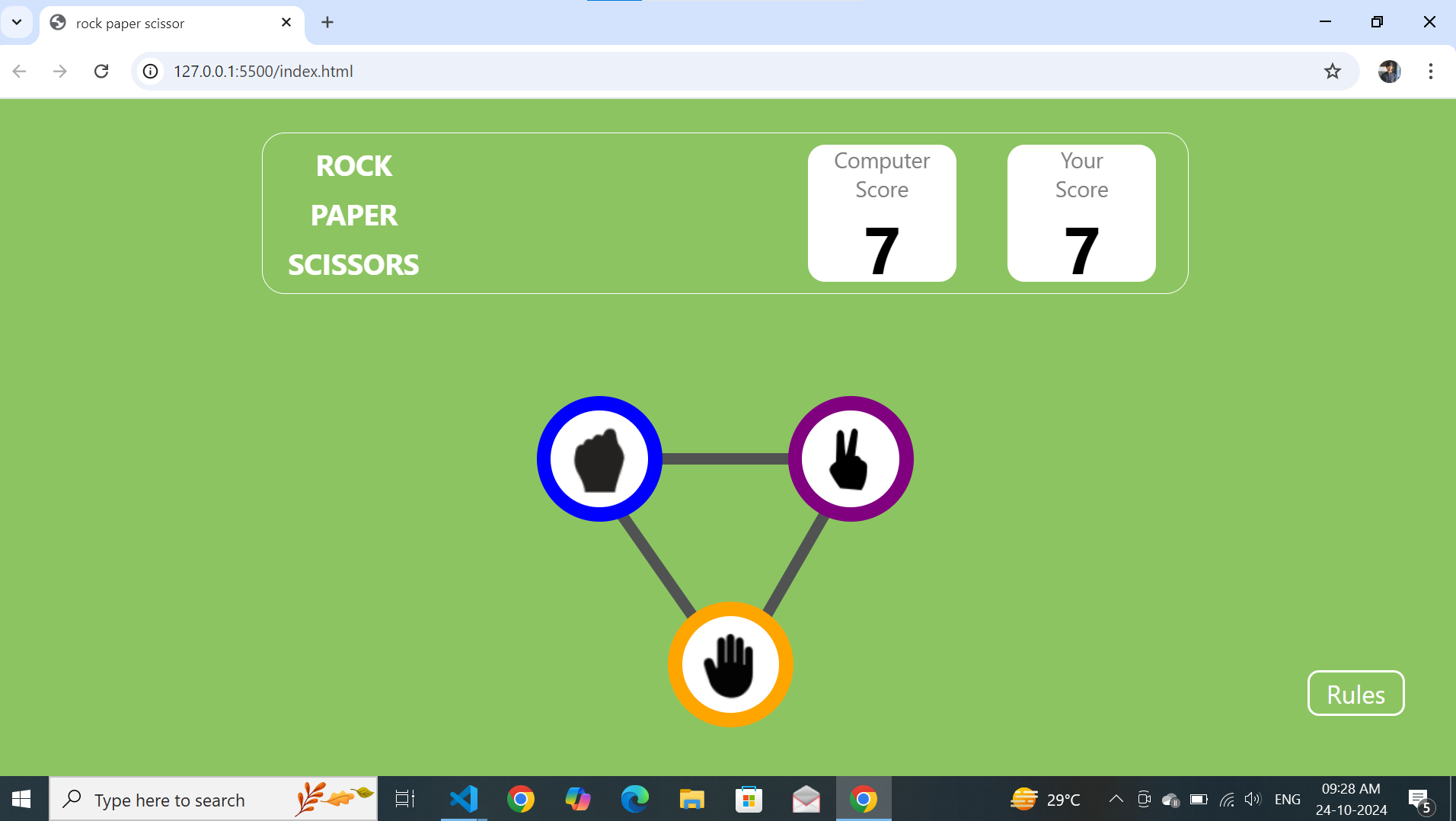
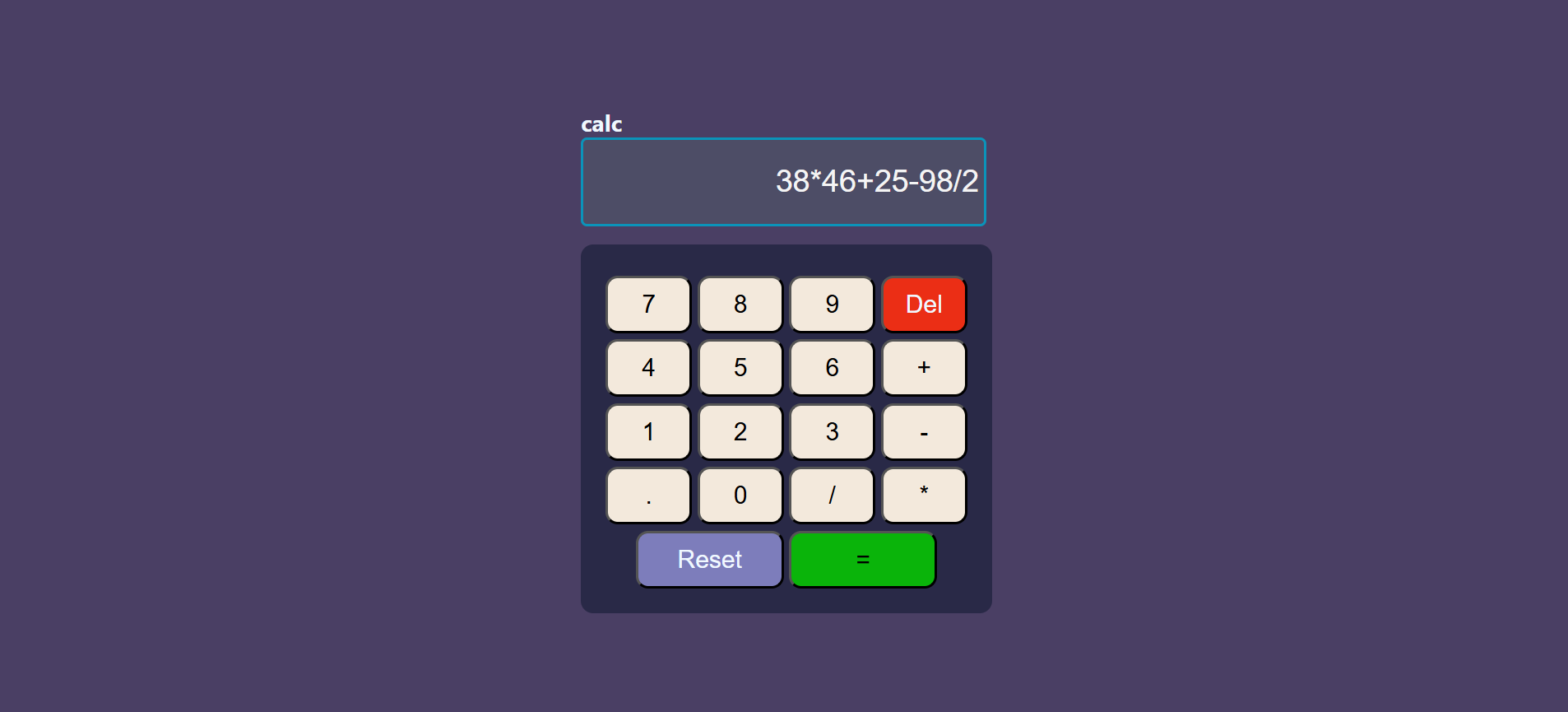
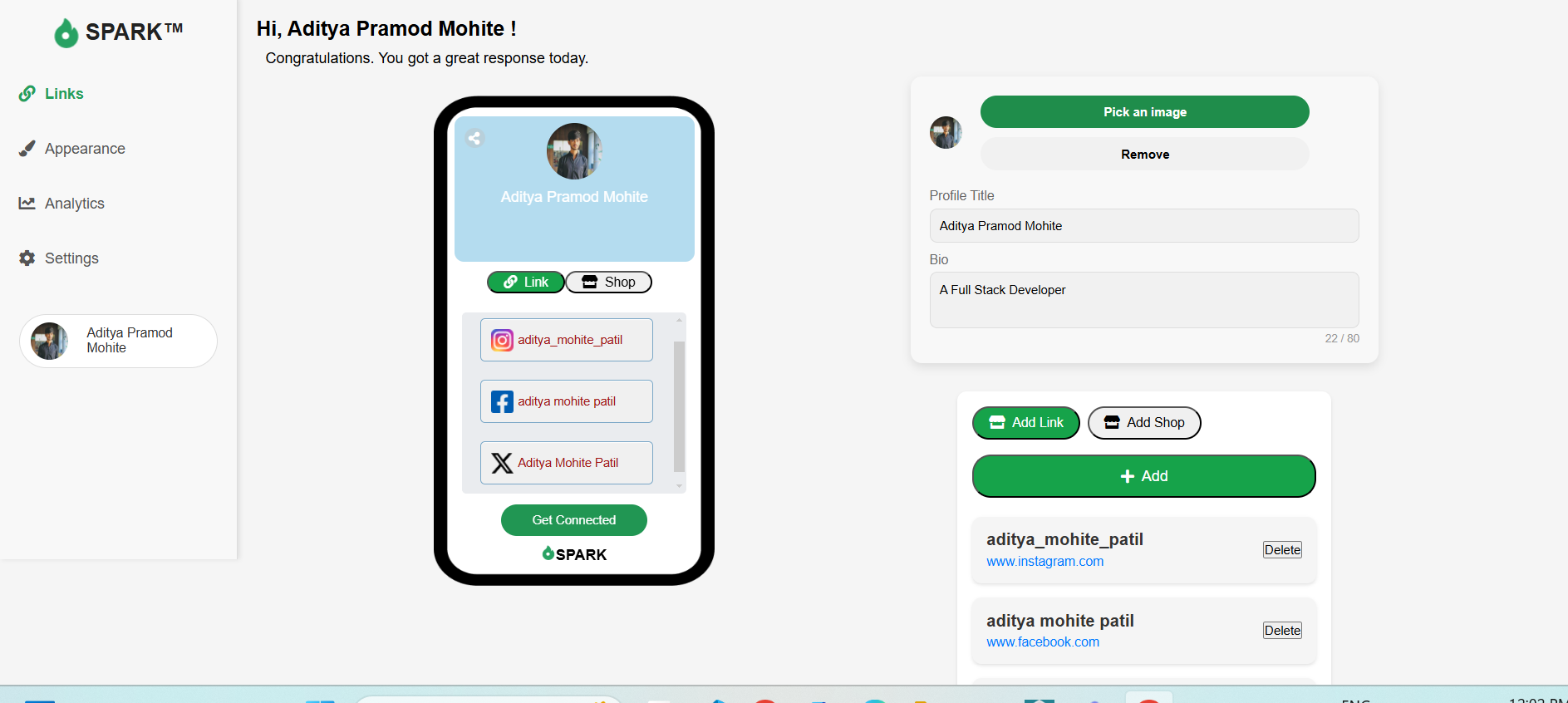
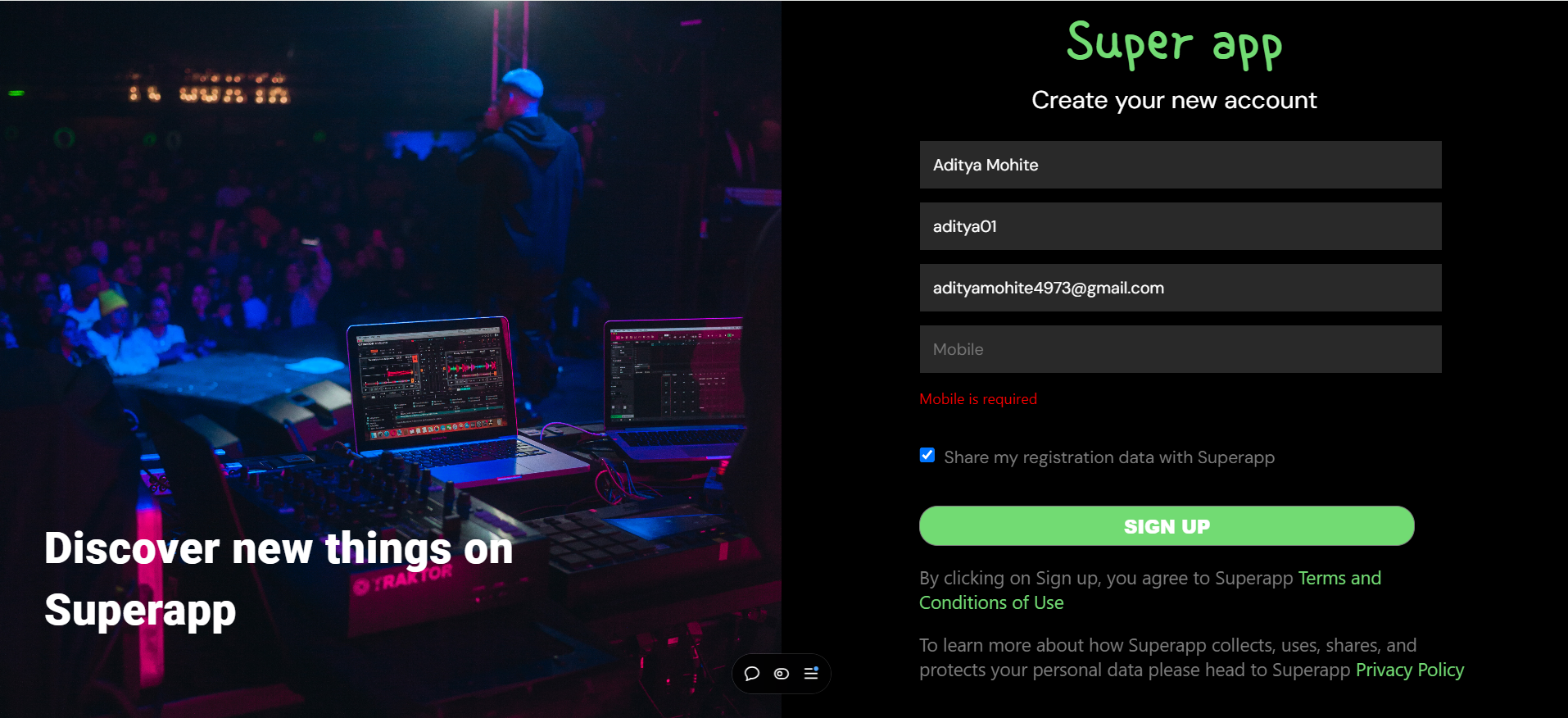
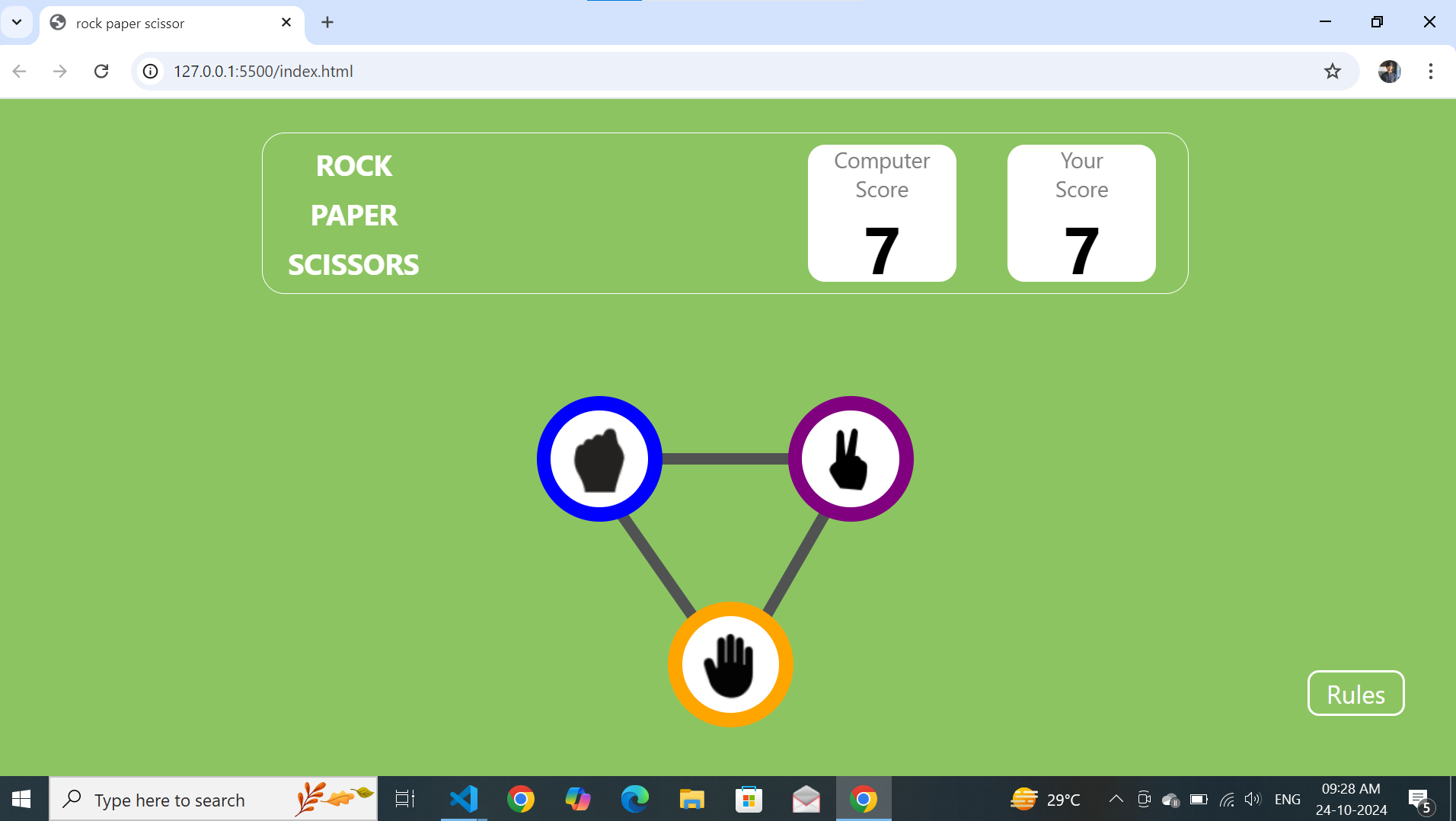
Look at our Projects

My Portfolio
A self-addressing website constructed using HTML, styled with CSS, optimized for responsiveness with JavaScript, and featuring user interactivity (UI).